Programa bu linkden ulaşabilirsiniz..
http://www.4shared.com/file/135143599/9d95879a/scovzp41.html 1) Ilk olarak çalışma yapacağımız resmi açıyoruz, yeni bir tane hazirlayabilirsimiz yada herhangi bi resmi secebilirsiniz.
Üstteki menüden Image >>Add Borders seçeneğini seçin.

2) Yeni açılan pencerede bazı ayarlar yapmamız gerekiyor, öncelikle Border boyutlarımızı belırleyelım. Ben 50 pixel uygun gördüm bu çalışma için ve Border Color (Renk) seçeneğini kullanacağım resme göre belirledim.

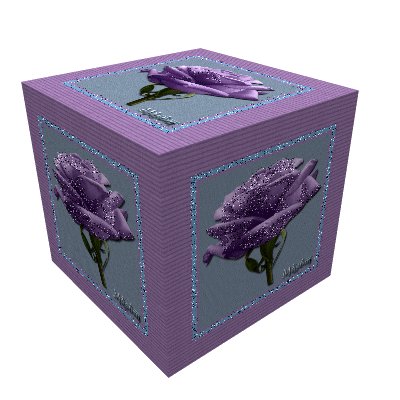
3) Şimdi Plug-in uygulamaya geçiyoruz, yukardaki menüden Effects >>> Plug-ins >>> Vizros 4 >>> Box.. seçip plug-inimizi açıyoruz.

4) Şimdi ise küp şeklimizin ayarlarını yapıyoruz, resimdeki örneğe bakarak ve denemeler yaparak neler yapabileceğinizi göreceksiniz, kısaca ben hangisininde hangi işlemi yapabileceğinizi açıklamak istiyorum.
Position : Çalışmamızın hangi yönden görüneceğini belirler.
View Angle : Çalışmamızın hangi açıdan görüneceğini belirler.
Dimensions : Çalışmamızın yükseklik, genişlik ve derinlik gibi ayarlarını yapmamızı sağlar.
Light Source : Çalışmamızdaki ışığın açısını ayarlamak icin.
Page Properties : Burdaki ayarları değiştirmenize gerek yok!

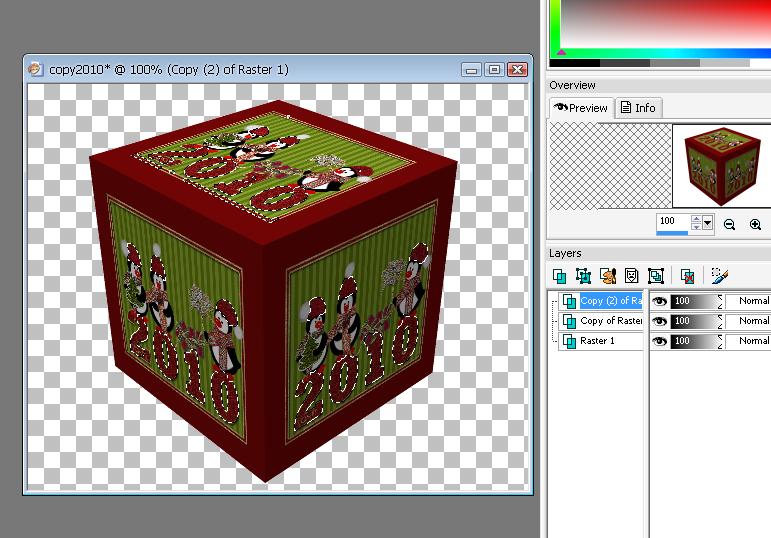
) Küp çalışmamız hazır artık üzerinde çalışma yapmaya başlayabiliriz, bunun için öncelikle Layerimize sağ tıklayıp açılan menü seçeneklerinden Promote Background Layer seçiyoruz.

6) Şimdi ise isteğe göre arkaplanı temizleyip transparent yapabilirsiniz yada beyaz olarak bırakabilirsiniz, ben çalışmam için Transparent istiyorum ve bunun icin Paint Shop Pro da soldaki dikey menü seceneklerimizden Magic Wand aracını seçip çalışmamızdaki arka planı seçip DELETE tuşuna basarak arkaplanı siliyoruz ve yukardaki menüden Selections >>> Select None ye tıklayarak seçili alandan çıkıyoruz.


) Şimdi isterseniz bu şekilde bırakabilirsiniz veya da gif olarak devam edebilirsiniz, gif yapmak için 3 Layerimiz olması gerek, layerimize sağ tıklayıp Duplicate seçeneğini seçip 2.ci kopyasını çıkarıyoruz ve yine tekrarlayıp 3.cü kopyasınıda çıkarıyoruz.
Sonradan açtığımız 2 kopya layerin gözlerini kapatıp alttaki 1.ci layerimize tıklıyoruz ve Magic Wand aracımızı yeniden secip çalışmamızda gif uygulamak istedigimiz alanları seçiyoruz.

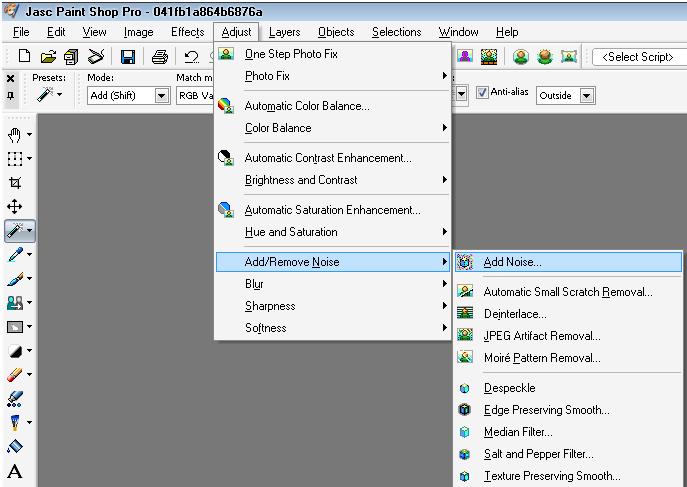
) Gif uygulanacak bölgeyi ve layeri seçtikden sonra yukardaki menüden Adjust >>> Add/Remove Noise >>> Add Noise seçiyoruz.

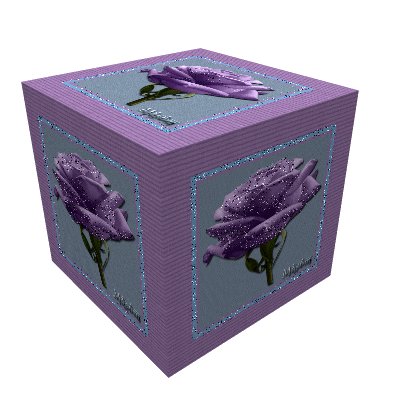
9) Add Noise ayarlarımızda ilk layere resimdeki gibi yapıyorum Noise 20 olarak belirleyip OK diyoruz.
Ilk layer de Noise 20.
2.ci layerde 25
3.cü layerde 30
olarak ayarlayıp işlemi tamamlıyoruz ve Photoshop PSD olarak kayıt edip Animation Shop programı ile açıp gereken ayarlarıda yapıp gif olarak kayıt edebilirsiniz kolay gelsin .

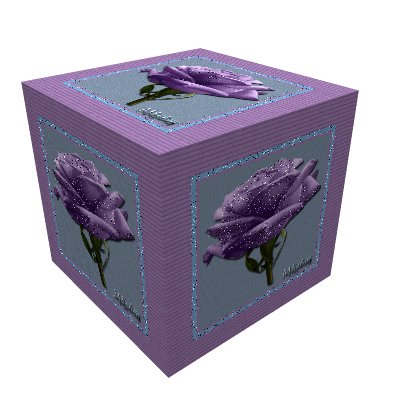
VE SONUÇ